Код:
<!--HTML--><center><div class="pixx12"><br><br><div class="pixxxname">#та, что</div><br><br><br><br> <div class="pixxx1"> Кого вы ищете? Может, вашу первую любовь или подругу детства, а может быть, в суматохе дней вы потеряли женщину, которую готовы отравить за ее невыносимый нрав? Здесь, в нашей поисковой системе, вы можете оставить свой запрос и, будьте уверены, та, кого вы ищете, обязательно появится в вашей жизни.<br><br> <center><b>И не забывайте сами следить за своими заявками. Если к вам пришли, идём в тему вопросов и просим, чтобы вашу заявку убрали, не вводите в заблуждение будущих игроков</b></center> <br><br><center>#вариборщ #большиесиськи #стиркауборка #рожайдетей #неистери</center> <br><br></div></div>
Код:
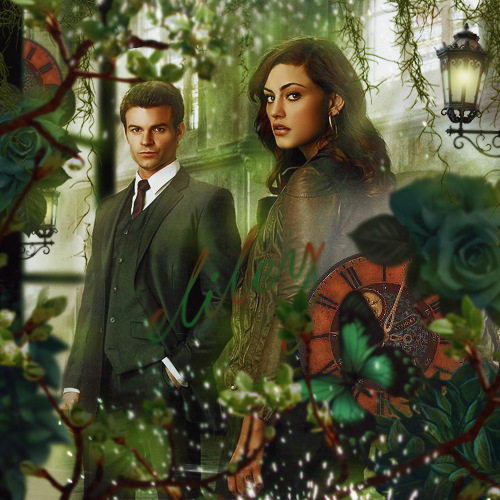
<!--HTML--> <center><div class="wantu"><div class="wantu1"></div> <!-- фотография человека. продублируйте <img src="ссылка на картинку" style="max-width: 245px;"> для вставки дополнительной картинки --> <div class="wantupic"><img src="ссылка на картинку" style="max-width: 245px;"></div> <!-- описание --> <div class="wantutext">В соц.сети ты появился <b><i>хх лет</b></i> назад и зачекинился на карте в <b><i>городе А</b></i>. Деньги на <b><i>что-то</b></i> ты зарабатываешь будучи <b><i>профессия</b></i>. В мировой паутине видели твои фотографии и сравнили тебя с <b><i>имя звезды.</b></i></div> <!-- имя фамилия --> <div class="wantuname">EVE</div> <div class="wantu2">ТЫ НУЖНА МНЕ КАК ЧЕХОЛ НА АЙФОН, ПОТОМУ ЧТО ТЫ ...</div> <div class="wantustory"> Описание персонажа, ваши взаимоотношения. <br> - перенос на новую строчку <b>слово</b> - выделение жирным <i>слово</i> - выделение курсивом <br><br>• • • • • • • • • • • • • • • • • • • • <br><br> Чего вы ждете от потенциального игрока, ваши пожелания, требования и обещания. Любая дополнительная информация, которая поможет игроку понять вашу заявку и проникнуться ею. </div> <!-- средство связи с вами --> <div class="wantu3">я жду тебя в лс/аське/скайпе</div> </div>